BASIC INFORMATION
The author olegchomp provides us a simple interface to ComfyUI – props on that! – The workflow needs to be implemented in the TouchDesigner project itself. Check out for updates and current download at his github page: TDComfyUI.
To make it work, just create a workflow in the default comfyUI environment and export it in the API version as *.json. Just throw this file into your TouchDesigner project and connect it to your ComfyUIAPI node. Keep in mind, that the output node in ComfyUI needs to be a WebSocket node to send data from Comfy to TD.
UPDATED WORKFLOWS!
Due to updates in both ComfyUI and Touchdesigner – we crash into horrible incompatibilites! Therefore: keep in mind to pick the right versions of both Plugin and Touchdesigner to have it running.
#0 – Install local AI engine / ComfyUI
Dowload and install ComfyUI Portable – this is an advanced emvironment to design with AI in a node based system. Download the PORTABLE, hit the update.bat and run.bat afterward.
https://github.com/comfyanonymous/ComfyUI?tab=readme-ov-file
#1 – Download TouchDesigner
Use Touchdesigner 2023.12 ! ( other work maybe )

#2 – Download the API Plugin
Download the version v.1.0.6 of the TD2Comfy Plugin by OlegChomp
https://github.com/olegchomp/TDComfyUI/releases/tag/v.1.0.6
or load the full example here
TOUCHDESIGNER WORKFLOW: td_2_comfy_controlnet_img2img
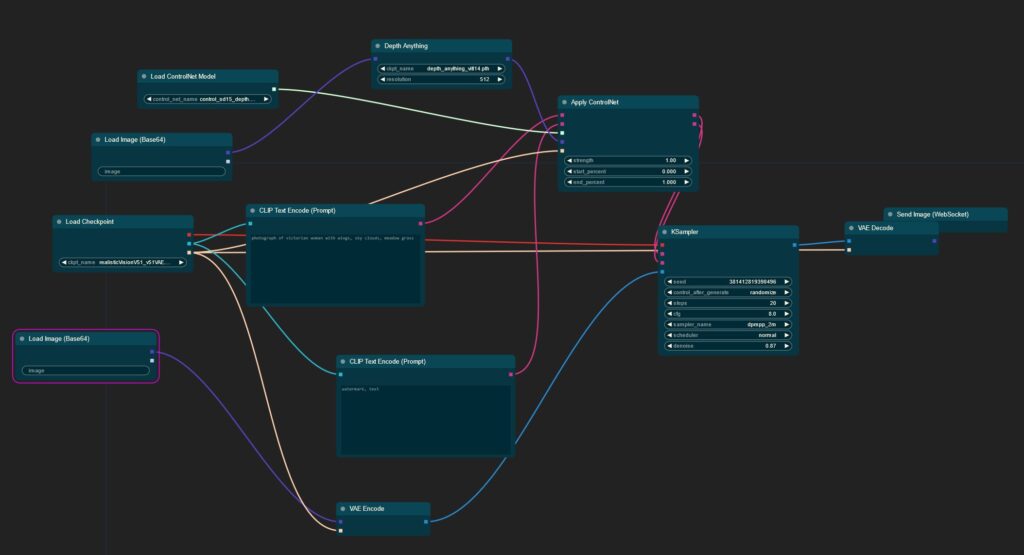
#3 – Download the workflow json for Comfy
DOWNLOAD COMFYUI WORKFLOW: comfy_workflow_depth_controlnet_preprocessor_base64
BACKGROUND INFOS
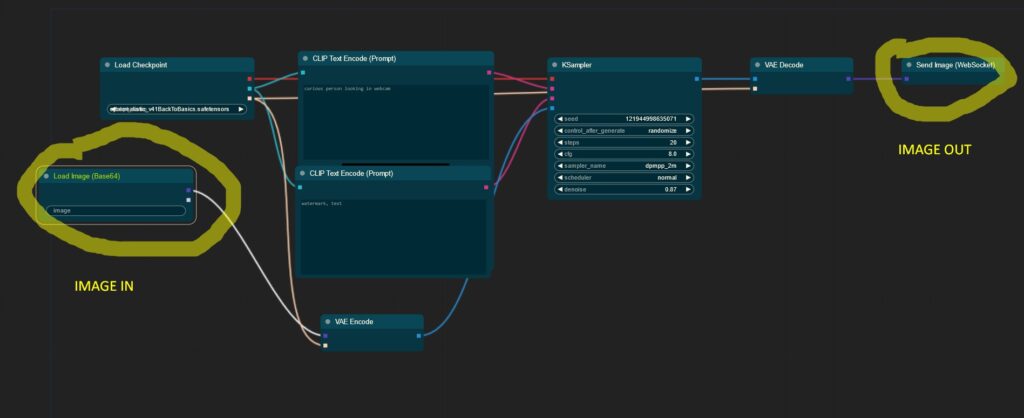
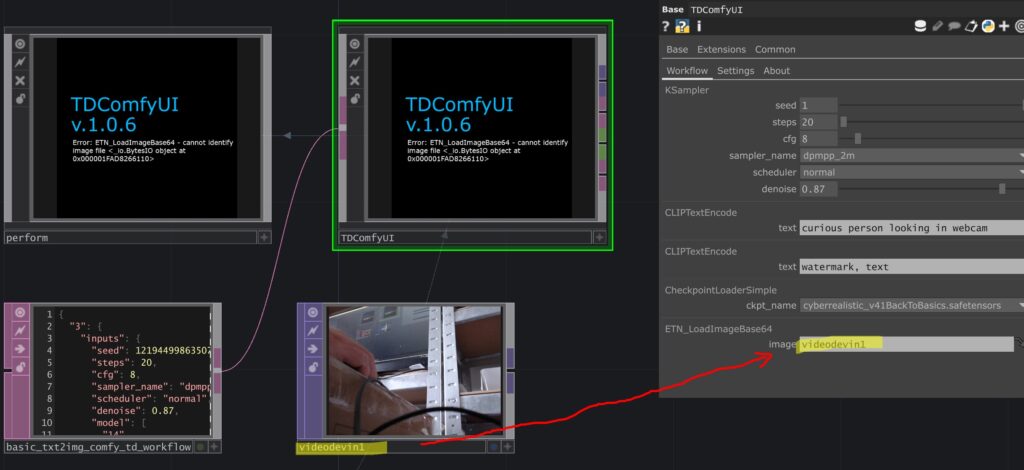
Basic img2img interfacing ComfyUI in TouchDesigner
DOWNLOAD: basic_img2img_comfy_td_workflow.json

DOWNLOAd TD WORKFLOW: TD_basic_img2img_workflow
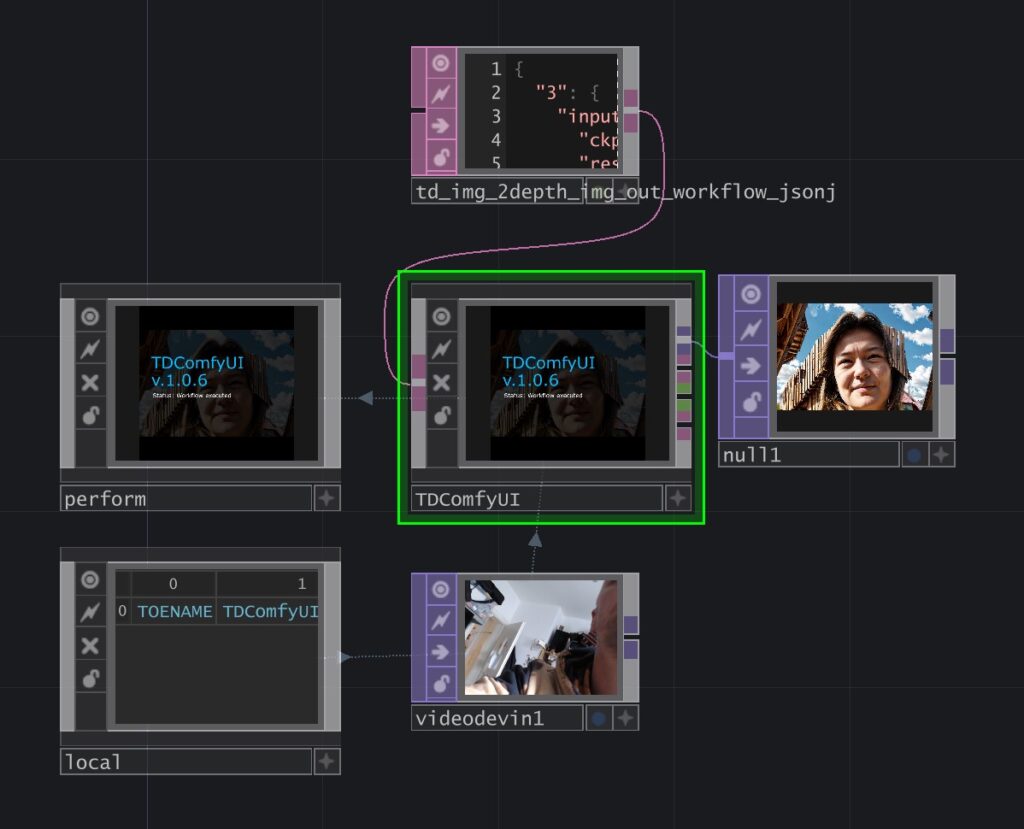
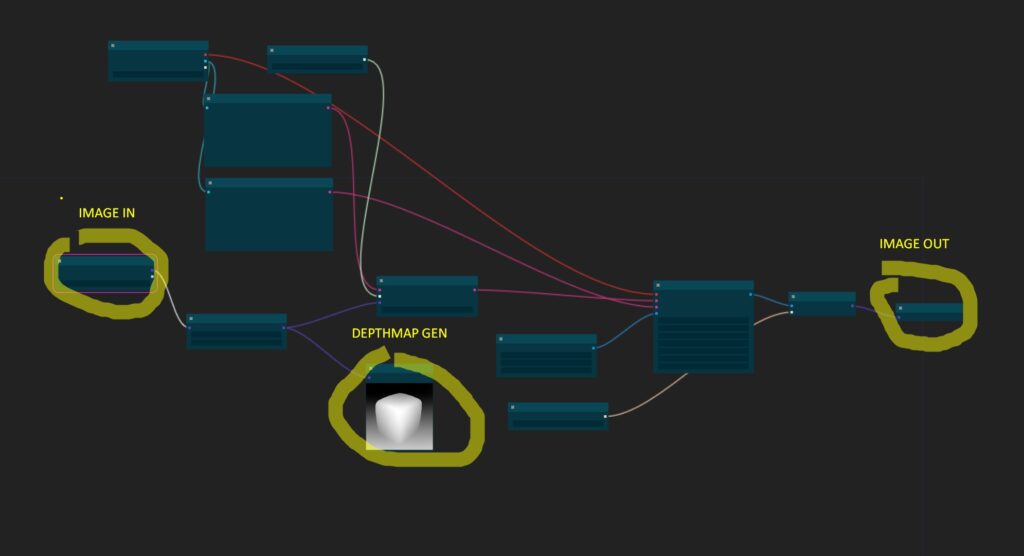
image feed 2 DepthNET to image out

DOWNLOAD td_2_img_depth_wf.json