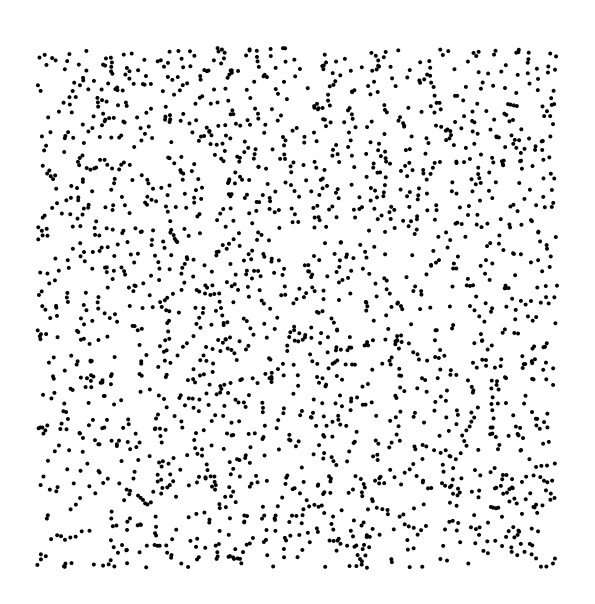
draw random points on canvas Simple script to draw circles with random position on a white canvas with custom padding. …
draw random points on canvas
Simple script to draw circles with random position on a white canvas with custom padding.
int padding = 40; // define padding size in pixel
///// basic setup /////
void setup(){
size(600,600); // setup canvas
background(255); // fill canvas with white color
}
///// continuous loop /////
void draw(){
// get random x y coordinates on canvas with padding
float rx = random(width-padding*2)+padding;
float ry = random(height-padding*2)+padding;
fill(0); // set fill color black
noStroke(); // no outline
ellipse(rx,ry,4,4); // draw ellipse
}

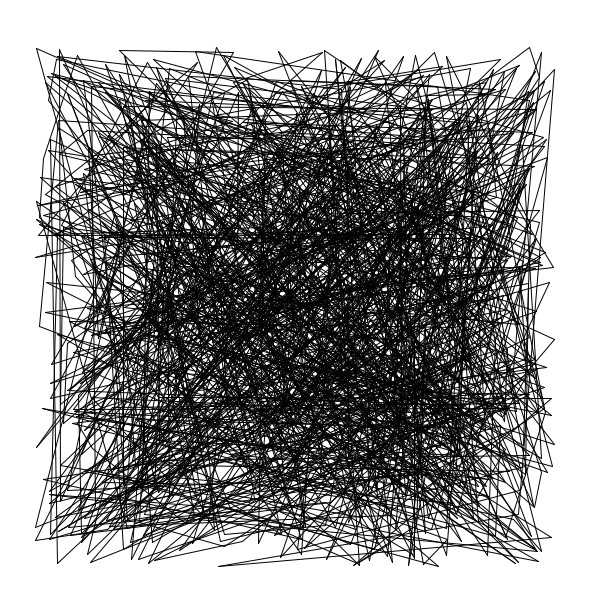
draw random lines on canvas
This script draws random lines on a white canvas with custom padding. The script uses two variables to buffer previous drawing position.
int padding = 40; // define padding size in pixel
// define position buffer variables
float px = 300;
float py = 300;
void setup(){
size(600,600); // setup canvas
background(255); // fill canvas with white color
}
void draw(){
// get random x y coordinates on canvas with padding
float rx = random(width-padding*2)+padding;
float ry = random(height-padding*2)+padding;
noFill();// no fill color
stroke(0); // stroke color
line( px,py,rx,ry ); // draw line from previous position to new random position
// save current random position in buffer variables
px = rx;
py = ry;
}

draw basic shapes, random position and rotation
This script draws three basic shapes, square, circle and triangle with random position and rotation to the canvas.

void setup(){
size(600,600); // setup canvas
frameRate(3);
rectMode(CENTER);
}
void draw(){
fill(0);
noStroke();
background(255); // fill canvas with white color
//------------------------------------------
// draw circle at random position
float crx = random(200)+200;
float cry = random(200)+200;
circle(crx, cry, 100 );
//------------------------------------------
// draw rect at random position
float rrx = random(200)+200;
float rry = random(200)+200;
float rra = random(TWO_PI);
pushMatrix();
translate(rrx, rry);
rotate(rra);
rect(0,0, 200,200 );
popMatrix();
//------------------------------------------
// draw triangle at random position
float trirx = random(200)+200;
float triry = random(200)+200;
float tra = random(TWO_PI);
pushMatrix();
translate(trirx, triry);
rotate(tra);
triangle(
-100, 100,
0, -100,
100, 100);
popMatrix();
}
randomly drawing squares in a grid
This script draws squares randomly to the canvas, but placed in a fixed grid.
int grid_count = 60; // grid colum and row count
void setup(){
size(600,600); // setup canvas
background(255); // fill canvas with white color
}
void draw(){
// split the canvas in grid sizes
float xbit= width/grid_count;
float ybit= height/grid_count;
// get random x y coordinates on canvas in grid
float rx = round(random(grid_count));
float ry = round(random(grid_count));
fill(0);// fill color black
noStroke(); // stroke color
// draw rectangle in grid position and size
rect(
rx*xbit, // xpos
ry*ybit, // ypos
xbit, // width
ybit // height
);
}

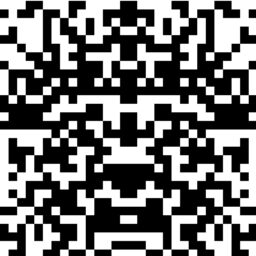
randomly drawing squares in a grid, mirrored
This script draws squares randomly to the canvas, but placed in a fixed grid and mirrored along the vertical axis.
int grid_count = 30; // grid colum and row count
void setup(){
size(600,600); // setup canvas
background(255); // fill canvas with white color
}
void draw(){
// split the canvas in grid sizes
float xbit= width/grid_count;
float ybit= height/grid_count;
// get random x y coordinates on canvas in grid
float rx = round(random(grid_count/2));
float ry = round(random(grid_count));
fill(0);// fill color black
noStroke(); // stroke color
// draw rectangle in grid position and size
rect(
rx*xbit, // xpos
ry*ybit, // ypos
xbit, // width
ybit // height
);
// draw X MIRRORED rectangle in grid position and size
rect(
width-rx*xbit-xbit, // xpos
ry*ybit, // ypos
xbit, // width
ybit // height
);
}
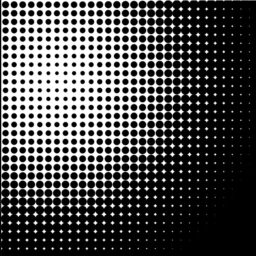
reactive dot grid / mouse distance
This script uses row and column variables and for loops to draw a grid of circles. the radius of the circles are dynamically set by the distance of each circle to the current mouse position.
int grid_count = 30; // grid colum and row count
void setup(){
size(600,600); // setup canvas
}
void draw(){
background(255); // fill canvas with white color
fill(0);
noStroke();
// split the canvas in grid sizes
float xbit= width/grid_count;
float ybit= height/grid_count;
// go through each column
for(int col=0;col<grid_count;col++){
// go through each row
for(int row=0;row<grid_count;row++){
// calculate the position in the grid
float cposx = col*xbit+xbit/2;
float cposy = row*ybit+ybit/2;
// calculate distance of mouse to circles position in grid
float c_dist = dist(mouseX,mouseY, cposx, cposy);
// draw circle in grid with dynamic radius
circle(cposx, cposy,8 + c_dist*.04);
}
}
}
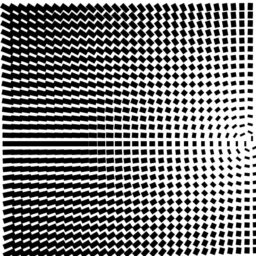
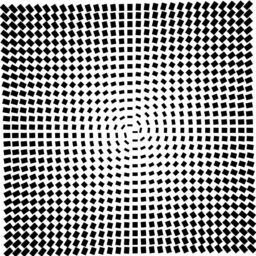
reactive rect grid / mouse distance / positional angle
This script uses row and column variables and for loops to draw a grid of rectangles. The dimensions and rotation of each rectangle are dynamically set by the distance and angle of each rectangle to the current mouse position.
int grid_count = 30; // grid colum and row count
void setup(){
size(600,600); // setup canvas
}
void draw(){
background(255); // fill canvas with white color
fill(0);
noStroke();
// split the canvas in grid sizes
float xbit= width/grid_count;
float ybit= height/grid_count;
// go through each column
for(int col=0;col<grid_count;col++){
// go through each row
for(int row=0;row<grid_count;row++){
// calculate the position in the grid
float cposx = col*xbit+xbit/2;
float cposy = row*ybit+ybit/2;
// calculate distance of mouse to rects position in grid
float c_dist = dist(mouseX,mouseY, cposx, cposy);
// Calculate the angle in radians from mouse and rects position
float angle = atan2(mouseY - cposy, mouseX - cposx);
pushMatrix();
translate(cposx, cposy);
rotate(angle);
// draw circle in grid with dynamic radius
rect(0,0,4 + c_dist*.04,12);
popMatrix();
}
}
}
mirrored line draw
// Initialize variables to hold modified mouse coordinates
float mx = 333;
float my = 333;
void setup() {
// Set the size of the window to 600x600 pixels
size(600, 600);
// Set the background color to white
background(255);
}
void draw() {
// Smoothly interpolate mx and my towards the current mouse coordinates
// lerp() is used to find a point between mx and mouseX, and my and mouseY respectively
mx = lerp(mx, mouseX, 0.1);
my = lerp(my, mouseY, 0.1);
// Disable filling shapes, so only the outline is drawn
noFill();
// Set the stroke color to black with partial transparency
stroke(0, 122);
// Calculate an angle 'a' based on the y-coordinate and the elapsed time in milliseconds
float a = sin(my * 0.004 + millis() * 0.0001) * TWO_PI;
// Check if the mouse is pressed
if (mousePressed) {
// Draw on the right side
// Save the current transformation matrix
pushMatrix();
// Translate to the interpolated mouse coordinates
translate(mx, my);
// Rotate by the calculated angle 'a'
rotate(a);
// Draw two small circles and a line connecting them
circle(1, 0, 2);
circle(-41, 0, 2);
line(0, 0, -40, 0);
// Restore the previous transformation matrix
popMatrix();
// Draw on the left side
// Save the current transformation matrix
pushMatrix();
// Translate to the mirrored x-coordinate and original y-coordinate
translate(width - mx, my);
// Scale horizontally by -1 to mirror the drawing
scale(-1, 1);
// Rotate by the calculated angle 'a'
rotate(a);
// Draw two small circles and a line connecting them
circle(1, 0, 2);
circle(-41, 0, 2);
line(0, 0, -40, 0);
// Restore the previous transformation matrix
popMatrix();
}
}
void mousePressed() {
// Apply a blur filter to the entire canvas when the mouse is pressed
filter(BLUR, 1);
}