„The machine is not only the tool, it is the material too.“ ( Daniel Botz ) – Alle digital erzeugten …
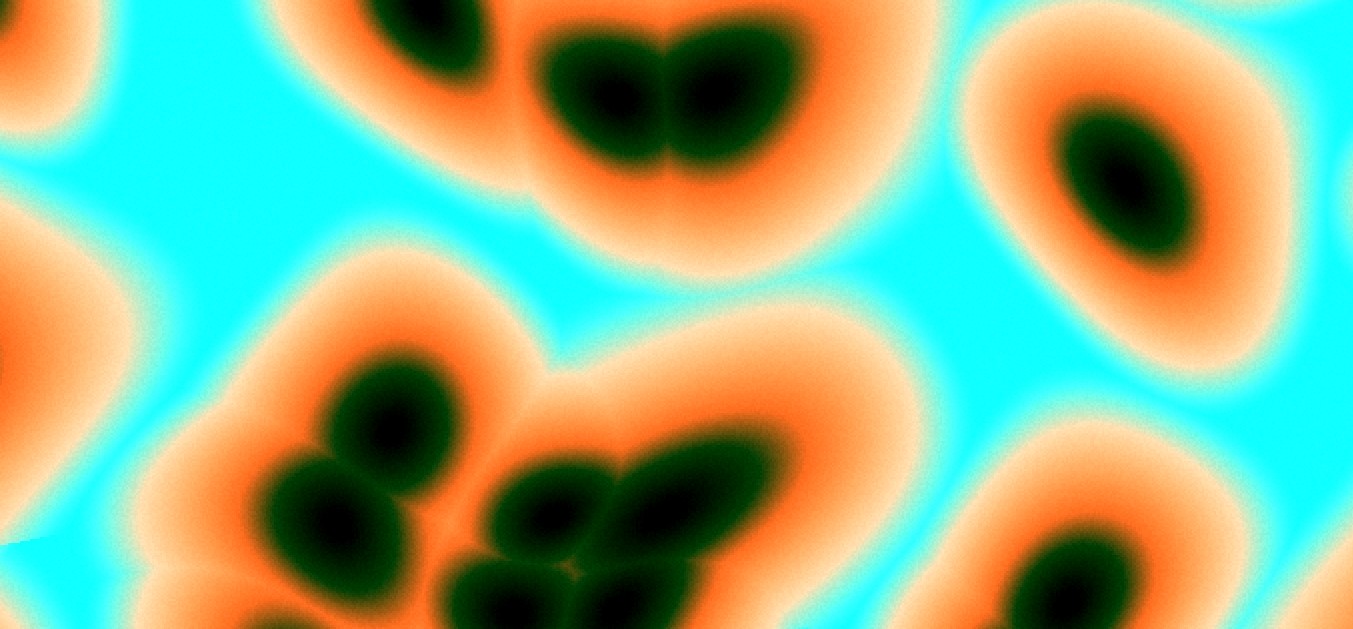
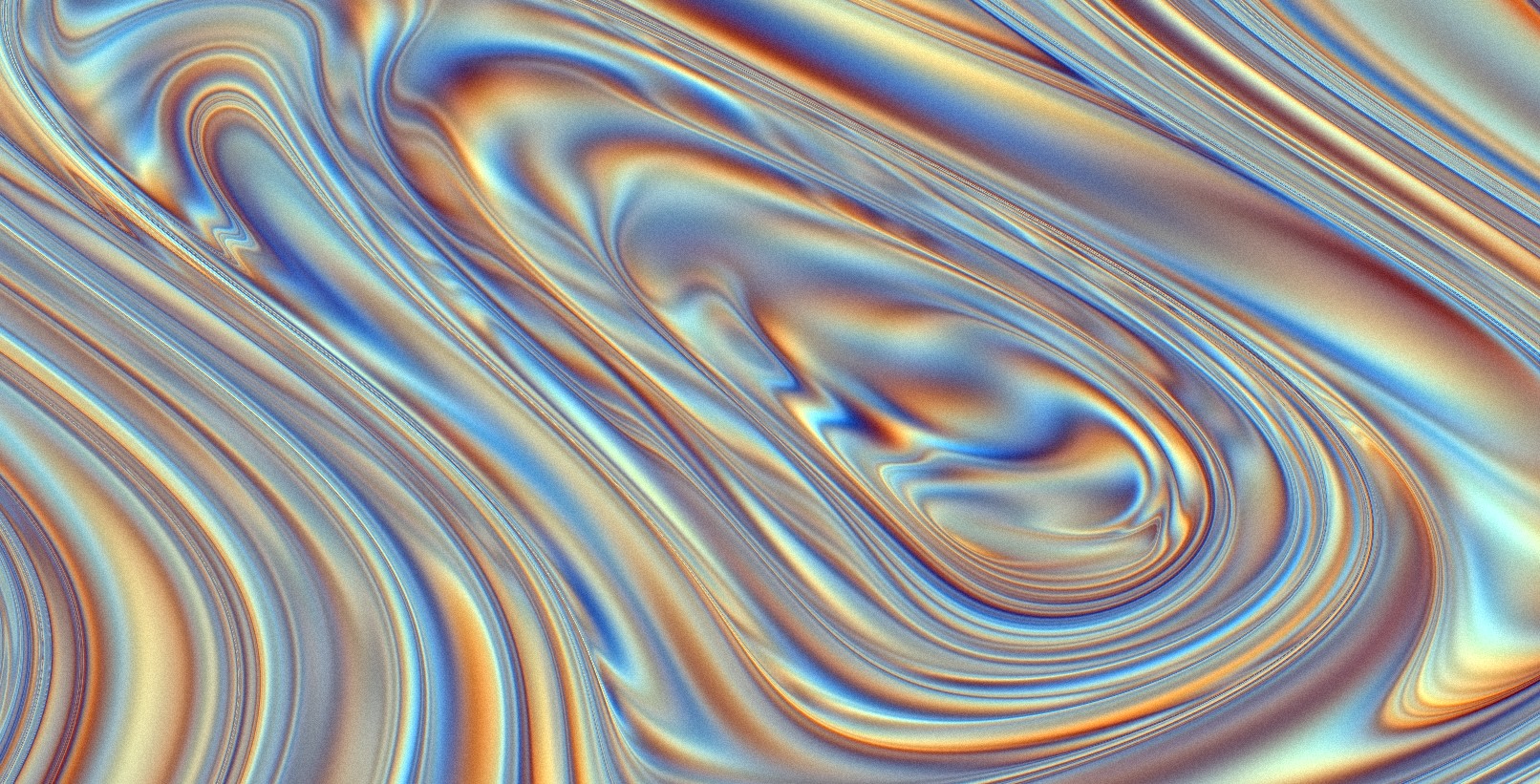
„The machine is not only the tool, it is the material too.“ ( Daniel Botz ) – Alle digital erzeugten Dinge sind immer durch die Maschine selbst geprägt. Shader sind essentielle Programme, die dafür entwickelt sind, visuelle Informationen sehr schnell errechnen zu können und z.B. per Bildschirm oder Projektor auszugeben. Der überwiegende Teil digitaler Ästhetik ist durch Shader und der zugrundeliegende Algorithmik maßgeblich geprägt. Shaderprogramme selbst sind wiederum eng an die Hardwareeigenschaften von Grafikkarten geknüpft werden in verschiedenen Dialekten wie Assembly, GLSL oder HLSL programmiert. Ein Shader operiert in der Regel in Echtzeit – d.h. aller visueller Output wird in dem Moment der Betrachtung durch den zugrundeliegenden Shadercode und die Maschine erzeugt. Der Shadercode selbst beschreibt wie sich jeder einzelne Pixel zu einer bestimmten Zeit verhalten soll.
precision lowp float;
uniform float time;
uniform vec2 resolution;
// random function
#define rand(n) fract(cos(n*89.42)*343.42)
// basic palette function
// thanks to: //https://iquilezles.org/articles/palettes/
// diy at: http://dev.thi.ng/gradients/
vec3 palette( float t ) {
vec3 a = vec3(0.5, 0.5, 0.5);
vec3 b = vec3(0.5, 0.5, 0.5);
vec3 c = vec3(1.0, 1.0, 1.0);
vec3 d = vec3(0.263,0.416,0.557);
return a + b*cos( 6.28318*(c*t+d) );
}
void main( void ) {
vec2 uv = (gl_FragCoord.xy * 2.0 - resolution.xy) / resolution.y;
vec3 col = vec3(0.0);
uv.x += sin(uv.y*2. + time*.03)*.73;
uv.y -= .25;
float d = 1.;
for (float i = 0.0; i < 9.0; i++) {
uv.x += sin(d* 2.3) *.2;
uv.y += cos(d* 0.3) *.2;
d += length(uv)*2.5;
col += palette(d + time*.1) *.14; //vec3(d); //vec3( uv.y,uv.x,0 )*.3;
}
// make some highlights
col -= sin(d*11.5)*.04;
col -=rand(uv.x*uv.y*time)*.08;
gl_FragColor = vec4(col, 1.0);
}
#############################################