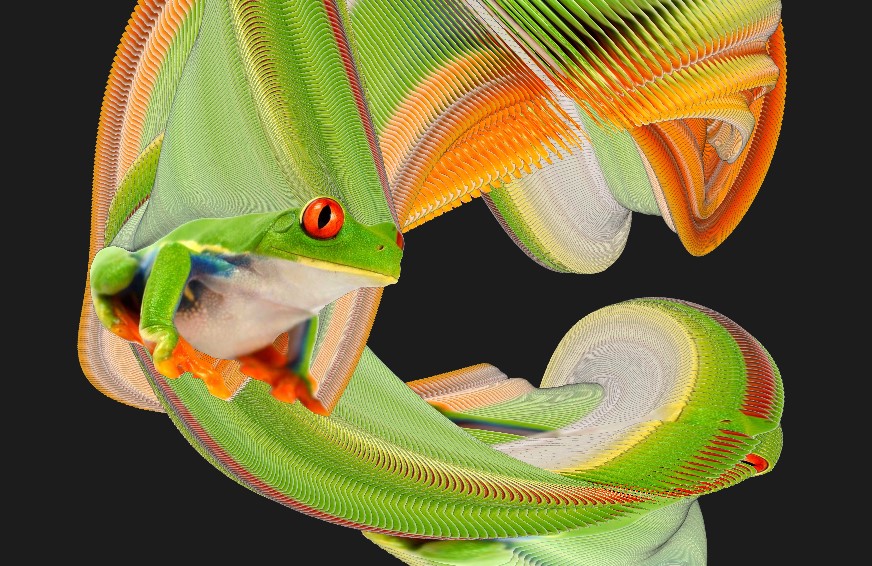
drawing the magic frog in WEBGL We can use images like we use brushes to paint a picture. This works …
drawing the magic frog in WEBGL
We can use images like we use brushes to paint a picture. This works for the p5.js WEBGL mode too. So we have three dimensions to play with.

Do not forget to upload a „froggy.png“ to your p5.js sketch folder.
let frog_img;
let w,h;
function preload(){
frog_img = loadImage("froggy.png");
}
function setup() {
createCanvas(window.innerWidth,window.innerHeight,WEBGL);
imageMode(CENTER);
w = width;
h= height;
noSmooth();
}
function draw() {
//background(220);
push();
//oscillate on all three axis
let x = (sin(millis()*.001)*.5) * w;
let y = (cos(millis()*.0004)*.5) * w;
let z = (cos(millis()*.002)*.5) * w-w/2;
// move it
translate(x,y,z);
// continously rotate
rotate( frameCount *.01 );
// make the frog flip on the x axis
let sscl = (sin(millis()*.001)) ;
scale(sscl,1);
image(frog_img,0,0);
pop();
}
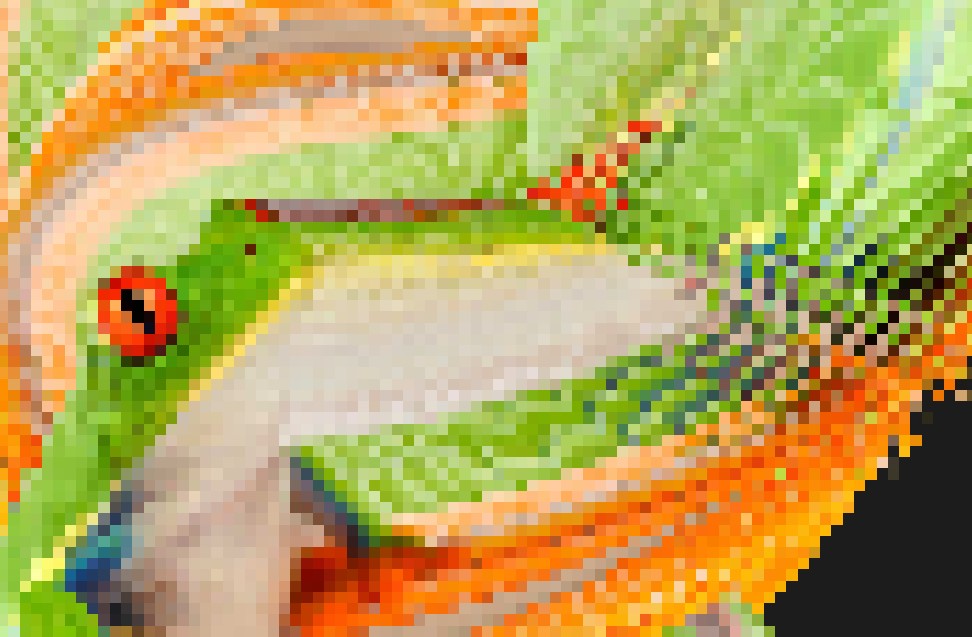
pixelating the magic frog
Instead of drawing on the stage directly, we can use a buffer and pixelate it in general.

let frog_img;
let w,h;
let buffr;
function preload(){
frog_img = loadImage("froggy.png");
}
function setup() {
createCanvas(window.innerWidth,window.innerHeight,WEBGL);
imageMode(CENTER);
w = width;
h= height;
buffr = createGraphics(w,h); // create a graphics buffer to play with
noSmooth();
}
function draw() {
// draw everything into the buffer instead of drawing it directly!
buffr.push();
//oscillate on all three axis
let x = (sin(millis()*.001)*.5) * w*.5+ w*.5;
let y = (cos(millis()*.0004)*.5) * w*.5+ w*.5;
let z = (cos(millis()*.002)*.5) * w-w/2;
buffr.translate(x,y,z);
// continously rotate
buffr.rotate( frameCount *.01 );
let sscl = (sin(millis()*.001)) ;
buffr.scale(sscl,1);
// draw frog to buffer
buffr.image(frog_img,0,0);
buffr.pop();
// change pixel Density continuouly
let pdens = map(sin(millis()*.0003),-1,1,.05,.1 );
pixelDensity(pdens);
image(buffr,0,0);
}
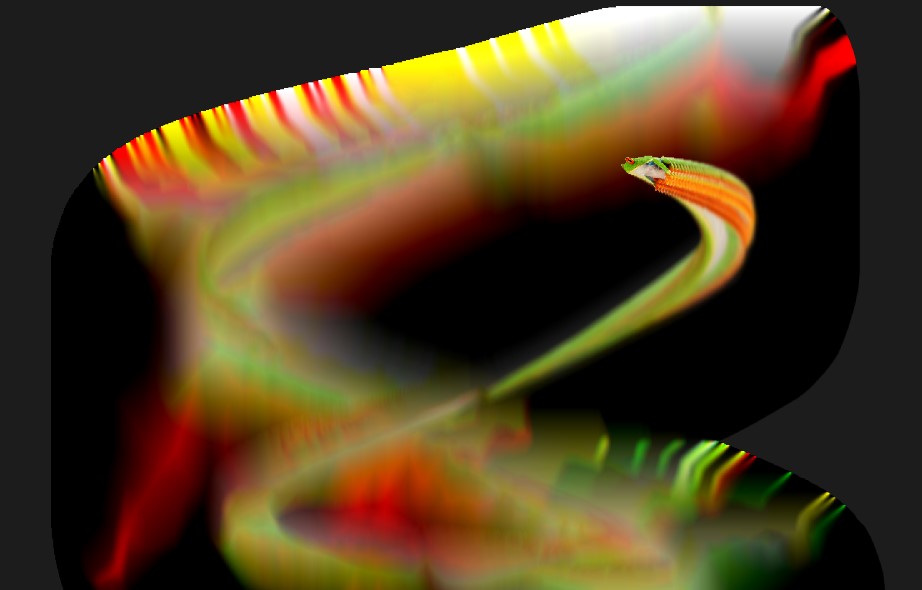
buffer magic with the magic frog
Instead of drawing on the stage directly, we can use a buffer instead. On tops, we can feed all updates back to the buffer to archieve a pretty powerfull feeback effect. In your browser 🙂

let frog_img;
let w,h;
let buffr;
function preload(){
frog_img = loadImage("froggy.png");
}
function setup() {
createCanvas(window.innerWidth,window.innerHeight,WEBGL);
imageMode(CENTER);
w = width;
h= height;
buffr = createGraphics(w,h); // create a graphics buffer to play with
noSmooth();
pixelDensity(2.4);
}
function draw() {
// draw everything into the buffer instead of drawing it directly!
buffr.push();
//oscillate on all three axis
let x = (sin(millis()*.001)*.5) * w*.5+ w*.5;
let y = (cos(millis()*.0004)*.5) * w*.5+ w*.5;
let z = (cos(millis()*.002)*.5) * w-w;
buffr.translate(x,y,z);
// continously rotate
buffr.rotate( frameCount *.01 );
let sscl = (sin(millis()*.001)) ;
buffr.scale(sscl,1);
// draw frog to buffer
buffr.image(frog_img,0,0,55,55);
buffr.pop();
// draw buffer to stage
image(buffr,0,0);
// draw new stuff back to the buffer for feedback style :)
let bx = sin(millis()*.001)*.1;
buffr.image(buffr,bx,.2);
}