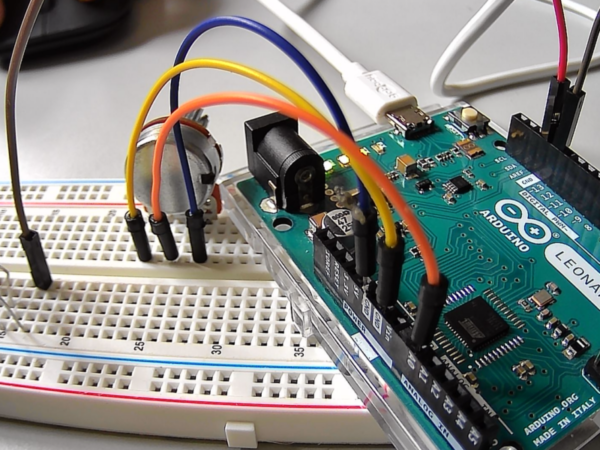
Arduino Leonardo and equivalents can emulate a simple keyboard out of the box. We use this simple approach to send …
Arduino Leonardo and equivalents can emulate a simple keyboard out of the box. We use this simple approach to send stepped keycode values to the browser. Those key values are used to drive some example scripts.

#include "Keyboard.h"
// key map for all keys from 0 to 9
int keycodes[] = {48,49,50,51,52,53,54,55,56,57};
int p_val = 0; // previous key value sent
void setup() {
// initialize control over the keyboard:
Keyboard.begin();
}
void loop() {
int poti = analogRead(0); // read analog pin 0
int keyint = int(poti*.01); // round input
if(p_val != keyint){
// if value changes somehow...
p_val = keyint;
Keyboard.write( keycodes[keyint] ); // send keycode to computer
}
delay(10);
}
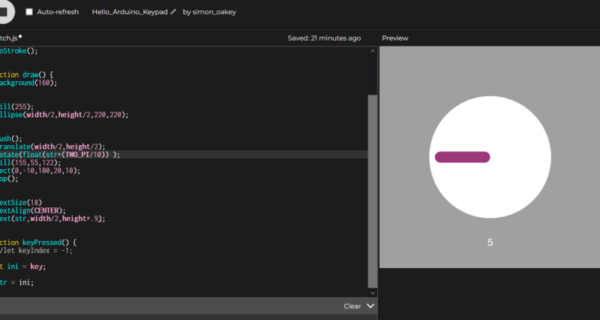
JS code

let str = "null";
function setup() {
createCanvas(400, 400);
noStroke();
}
function draw() {
background(160);
fill(255);
ellipse(width/2,height/2,220,220);
push();
translate(width/2,height/2);
rotate(float(str*(TWO_PI/10)) );
fill(155,55,122);
rect(0,-10,100,20,10);
pop();
textSize(18)
textAlign(CENTER);
text(str,width/2,height*.9);
}
function keyPressed() {
//let keyIndex = -1;
let ini = key;
str = ini;
}

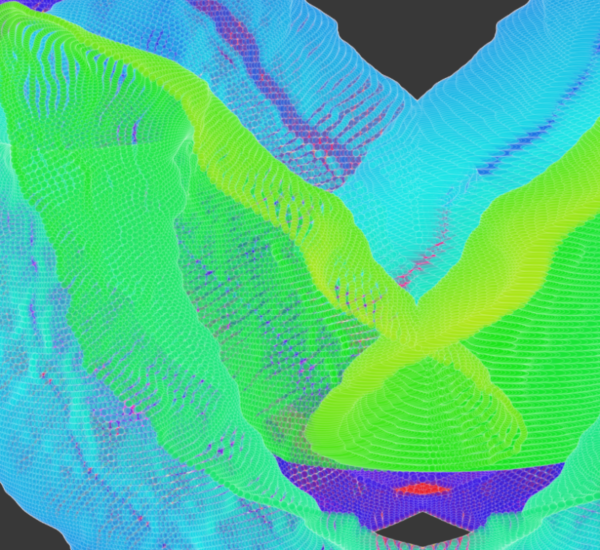
let a = 0;
function setup() {
createCanvas(window.innerWidth,window.innerHeight);
noStroke();
colorMode(HSB,100,100,100,100);
background(22);
}
function draw() {
let w = width;
let h = height;
let motionspeed = a*.1+.1;
let dotsize = a*1.7 + 7.6;
for(let i=0;i<199;i++){
let x = sin( millis() *.001235 *a + i*.016) * (w/3 + dotsize*10) + w/2;
let y = cos( millis() *.00133 *a + i*.025 ) * (h/3 + dotsize*10) + h/2;
y += sin(millis()*.001)*144 ;
x += sin(millis()*.002)*144 ;
x += noise(x*.01,y*.01)*97;
let hue = (sin(millis()*.00016 + i*.0024)+1)*50;
fill(hue,90,90,55);
stroke(255,18);
ellipse(x,y,dotsize+i*.15,dotsize);
ellipse(w-x,y,dotsize,dotsize);
}
}
function keyPressed(){
// console.log(key);
if(key == "A"){
background(0);
}
if(keyCode >48 && keyCode<56){
a = key;
}
}