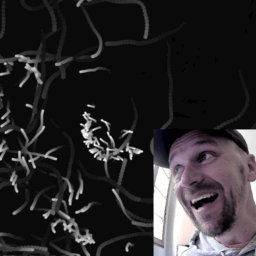
In dieser Episode entwickeln wir audiosensitive Punktzeichungen. Es geht um Perlin Noise, Farbspektren und allerlei Metamap Magic 🙂 Online Demo: …
In dieser Episode entwickeln wir audiosensitive Punktzeichungen. Es geht um Perlin Noise, Farbspektren und allerlei Metamap Magic 🙂
Online Demo: https://editor.p5js.org/simon_oakey/sketches/p0VTI4iH6
Musik von Edoy > https://freemusicarchive.org/music/Edoy/progression
Code
main script
let mic;
let fft;
let fft_smoother = 0.6; // the higher, the smoother
let w, h;
let band_cnt = 128;
// frequency vars
let sub_freq = 0;
let low_freq = 0;
let mid_freq = 0;
let hi_freq = 0;
let treble_freq = 0;
// smooth main amplitudes
let amp_raw = 0;
let amp_smooth = 0;
// smooth frequency array
let s_freqs = [0, 0, 0, 0, 0];
// hot smooth is the smoothed frequencies?
let supersmooth_factor = 0.02;
let spectrum;
// custom ticker vars
let tick = 0;
let tick_two = 0;
function setup() {
createCanvas(window.innerWidth, window.innerHeight);
mic = new p5.AudioIn(); // setup mic object
mic.start(); // start mic
fft = new p5.FFT(fft_smoother, band_cnt); // init fast fourier transform analysis
fft.setInput(mic); // pipe mic to fft transform
w = width;
h = height;
noSmooth();
background(22);
// setup alternative color Mode to HSB
colorMode(HSB, 255, 255, 255);
initDebugCanvas();
}
function draw() {
let t = millis() * 0.001;
let emission_amount = 10 + amp_smooth;
translate(w / 2, h / 2);
//optionally rotate the canvas
//rotate( tick_two*.5 );
spectrum = fft.analyze();
// --------------------------------------------------
// available default freq spectrums :"bass", "lowMid", "mid", "highMid", "treble"
// deliver values from 0-255
// ------------------------------------------------
sub_freq = fft.getEnergy("bass");
low_freq = fft.getEnergy("lowMid");
mid_freq = fft.getEnergy("mid");
hi_freq = fft.getEnergy("highMid");
treble_freq = fft.getEnergy("treble");
s_freqs[0] = lerp(s_freqs[0], sub_freq / 255, supersmooth_factor);
s_freqs[1] = lerp(s_freqs[1], low_freq / 255, supersmooth_factor);
s_freqs[2] = lerp(s_freqs[2], mid_freq / 255, supersmooth_factor);
s_freqs[3] = lerp(s_freqs[3], hi_freq / 255, supersmooth_factor);
s_freqs[4] = lerp(s_freqs[4], treble_freq / 255, supersmooth_factor);
// ------------ calc average amplitide + smoothed version
amp_raw = (sub_freq + low_freq + mid_freq + hi_freq + treble_freq) * 0.2;
amp_smooth = lerp(amp_smooth, amp_raw, fft_smoother * 0.1);
// count custom audio based tickers up
tick += amp_raw * 0.0001;
tick_two += mid_freq * 0.000041;
for (let i = 0; i < 240; i++) {
let a = random(TWO_PI); // random angle
let r = sqrt(random()) * 260; //circular distribution
// placement vars
let x = sin(a) * r;
let y = cos(a) * r;
noStroke();
// generate perlin noise from position
let n = noise(x * 0.004, y * 0.004 + h + tick_two, tick * 0.2);
// add some oscisllation
n += sin(x * 0.1 * s_freqs[3]) * 0.1;
n += sin(y * 0.09 * s_freqs[2]) * 0.1;
// puzzle my color values here
let hue = (sin(n * PI * 0.6 + tick * 0.8) + 1) * 127;
let sat = n * 255;
let bri = (sin(n * TWO_PI * 2) + 1) * 200 + 50;
// set f draw color
fill(color(hue, sat, bri));
// calculate dot size
let s = n * 19 + 9;
// draw dot
circle(x, y, s);
}
drawDebugCanvas();
}
Hier ein zweites .js Skript mit den notwendigen Helper Funktionen
function initDebugCanvas(){
dcnv = createGraphics(150,100);
dcnv.background(222);
// dcnv.clear();
}
// --------------------------------
// -------- STUFF FOR DEBUGGING --------
// --------------------------------
function drawMainAmplitude(){
strokeWeight(1);
ellipse(w/2,h/2,amp_raw*2);
strokeWeight(4);
ellipse(w/2,h/2,amp_smooth*2);
}
function draw_fft_spectrum(){
let xdiv = float(width)/float(spectrum.length);
noFill();
stroke(255,0,0);
beginShape();
strokeWeight(1);
for(let i=0;i<spectrum.length;i++){
vertex(xdiv*i*2,spectrum[i]+h/2);
}
endShape();
}
function draw_freq_bands(){
dcnv.fill(55);
dcnv.noStroke();
let ldiv = 30;
let rh = float(dcnv.height)/255 ;
dcnv.rect(0,0,ldiv-1, sub_freq*rh);
dcnv.rect(ldiv,0,ldiv-1, low_freq*rh);
dcnv.rect(ldiv*2,0,ldiv-1, mid_freq*rh);
dcnv.rect(ldiv*3,0,ldiv-1, hi_freq*rh);
dcnv.rect(ldiv*4,0,ldiv-1, treble_freq*rh);
}
function draw_smooth_freq_bands(){
dcnv.fill(244,22,122);
dcnv.noStroke();
let ldiv = 30;
let rh = float(dcnv.height) ;
dcnv.rect(0,0,ldiv-21,s_freqs[0] *rh);
dcnv.rect(ldiv,0,ldiv-21, s_freqs[1]*rh);
dcnv.rect(ldiv*2,0,ldiv-21, s_freqs[2]*rh);
dcnv.rect(ldiv*3,0,ldiv-21, s_freqs[3]*rh);
dcnv.rect(ldiv*4,0,ldiv-21, s_freqs[4]*rh);
// console.log(s_freqs[0]);
}
function drawDebugCanvas(){
dcnv.background(0);
draw_freq_bands();
draw_smooth_freq_bands();
image(dcnv,-w/2,-h/2);
}