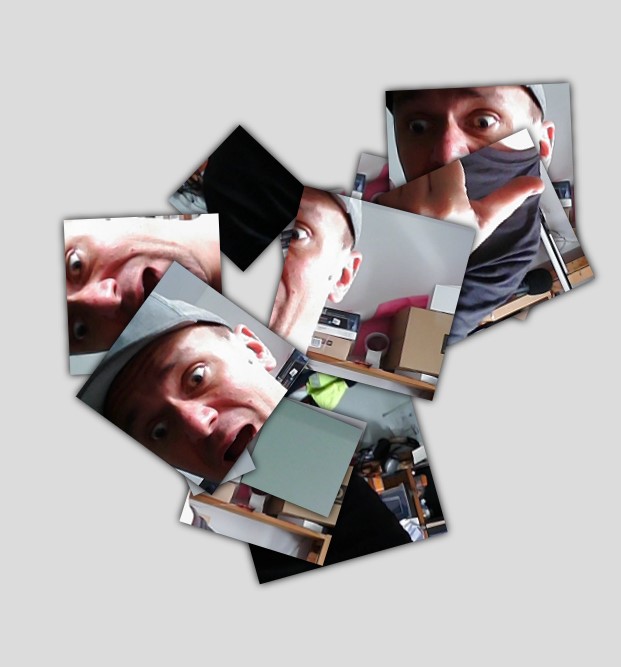
This prototype grabs parts of the live video and draws them randomly, like collage, on the stage. Check out the …

This prototype grabs parts of the live video and draws them randomly, like collage, on the stage. Check out the running ONLINEDEMO.
let w,h;
let video;
let allTiles = [];
// set your video size here > smaller is better
let video_width = 640;
let video_height = 480;
function setup() {
createCanvas(window.innerWidth, window.innerHeight);
w = window.innerWidth;
h = window.innerHeight;
video = createCapture(VIDEO);
imageMode(CENTER);
video.size(video_width, video_height);
video.hide();
drawingContext.shadowBlur = 8;
drawingContext.shadowColor = color(0);
// create some tiles to play with
for (let i = 0; i < 16; i++) {
// make tile random sized
let rsize = int(random(40,200));
let nt = new aTILE(i,rsize);
// random positon of each tile
nt.x = random(-200,200)+w/2;
nt.y = random(-200,200)+h/2;
nt.r = random(-1,1);
nt.sx = random(video_width-rsize);
nt.sy = random(video_height-rsize);
allTiles.push(nt);
}
}
function draw() {
background(220);
drawTiles();
}
function drawTiles(){
for (let i = 0; i < allTiles.length; i++) {
let ct = allTiles[i];
ct.grabVideoSource();
// move the tiles a bit
let offx = sin( millis()* ( 1/ct.size)*.001 + ct.size )*.4;
let offy = cos( millis()* ( 1/ct.size)*.007 + ct.size )*.4;
// wiggle them tooo
let rot_offset = sin( millis()*.01 * (1/ct.size)+ ct.size );
push();
translate(ct.x*offx+w/2,ct.y*offy+h/2);
rotate(ct.r + rot_offset);
image(ct.img,0,0);
pop();
}
}
// this is the class of each tile
class aTILE {
constructor(i,_size) {
this.index = i;
this.img = createImage(_size,_size);
this.x = 0;
this.y = 0;
this.r = 0;
this.size = _size;
this.sx = 33;
this.sy = 33;
this.sw = _size;
this.sh = _size;
}
grabVideoSource(){
this.img.copy(video, this.sx, this.sy, this.sw, this.sh, 0, 0, this.sw, this.sh);
}
}

