Nettes Video zum Thema Farbtheorie, das auch relevant im Coding ist: Ähnliche Beiträge: audiosensitive dotpainting with p5.js generative sampler/music in …

// ------------------------------
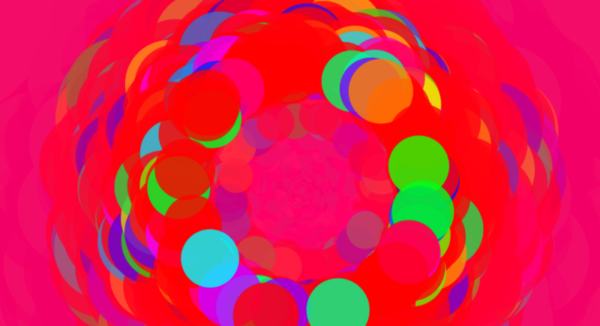
// -- HOW TO GET MIC + DETECT AMPLITUDE
// -----------------------------
let mic;
let smooth_vol = 0;
function setup() {
createCanvas(window.innerWidth,window.innerHeight);
// Create an Audio input
mic = new p5.AudioIn();
// start the Audio Input.
mic.start();
noStroke();
colorMode(HSB,100,100,100,100);
}
function draw() {
background( (sin(millis()*.0001)+1)*50,100,100,4 );
let vol = mic.getLevel();
smooth_vol = lerp(smooth_vol,vol,.08);
let smooth_rad = smooth_vol*1000;
for(let i=0;i<30;i++){
let a = random(TWO_PI);
let smooth_radius = smooth_vol* 5154 + random(20);
let x = sin(a)*smooth_radius + width/2;
let y = cos(a)*smooth_radius + height/2;
fill( random(255),100,100,81);
ellipse( x,y, smooth_radius*.51,smooth_radius*.51 );
}
}

// ------------------------------
// -- HOW TO LOAD AN MP3 + DETECT AMPLITUDE
// -----------------------------
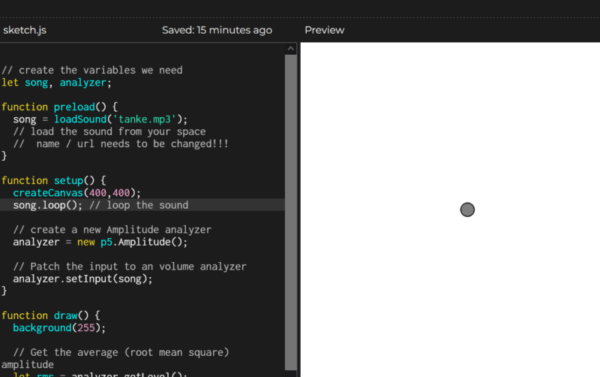
// create the variables we need
let song, analyzer;
function preload() {
song = loadSound('tanke.mp3');
// load the sound from your space
// name / url needs to be changed!!!
}
function setup() {
createCanvas(400,400);
song.loop(); // loop the sound
// create a new Amplitude analyzer
analyzer = new p5.Amplitude();
// Patch the input to an volume analyzer
analyzer.setInput(song);
}
function draw() {
background(255);
// Get the average (root mean square) amplitude
let rms = analyzer.getLevel();
fill(127);
stroke(0);
// Draw an ellipse with size based on volume
ellipse(width / 2, height / 2, 10 + rms * 200, 10 + rms * 200);
}

// ------------------------------
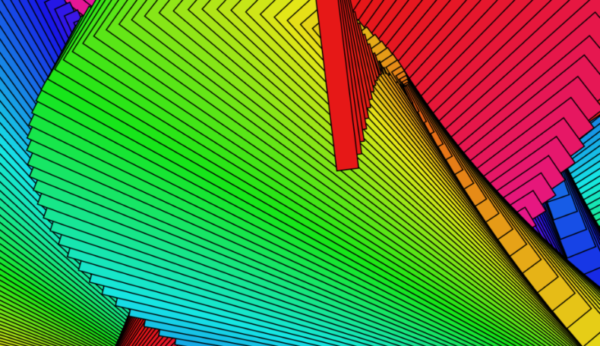
// -- HOW TO SIMPLY DRAW STUFF
// -----------------------------
// this one is executed on startup
function setup() {
// initalize stage to full window width/height
createCanvas( window.innerWidth , window.innerHeight );
// define color specturm > hue = 0-100 ::: sat 0 -100
colorMode( HSB , 100, 100, 100);
// draw default background color!
background( 50, 90,90 );
// set rect draw mode to center
rectMode(CENTER);
}
// is the loop :)
function draw() {
// move the "brush" over the stage
let x = sin( millis()*.0012 ) * 200 + width*.5;
let y = cos( millis()*.002 ) * 160 + height*.5;
let radius = ( cos( millis()*.0042 ) + 1 )*40;
// shift the color continuously in the HSB color spec
let colorshift = ( cos( millis()*.00123 ) + 1 )*100;
fill ( color(colorshift*.5,90,90) );
// define stroke color
stroke(0);
// move the shape along a virtual cursor
// with a matrix transformation
push();
translate( x, y );
rotate ( millis()*.001 ) ;
rect( 0, 0, radius*12, radius);
pop();
}
Nettes Video zum Thema Farbtheorie, das auch relevant im Coding ist: